Веб-сайт, размещенный на S3 с Cloudflare, возвращает код состояния 404 для любого маршрута, не являющегося корневым
У меня есть веб-сайт, размещенный на S3, который хорошо работает за Cloudflare со следующим :

example.com/ работает нормально
example.com/test также работает, но сам документ на вкладке сети возвращает 404, естественно, потому что / test не существует на S3.
Это проблема для SEO, как мне настроить Cloudflare для обработки 404 как 200?
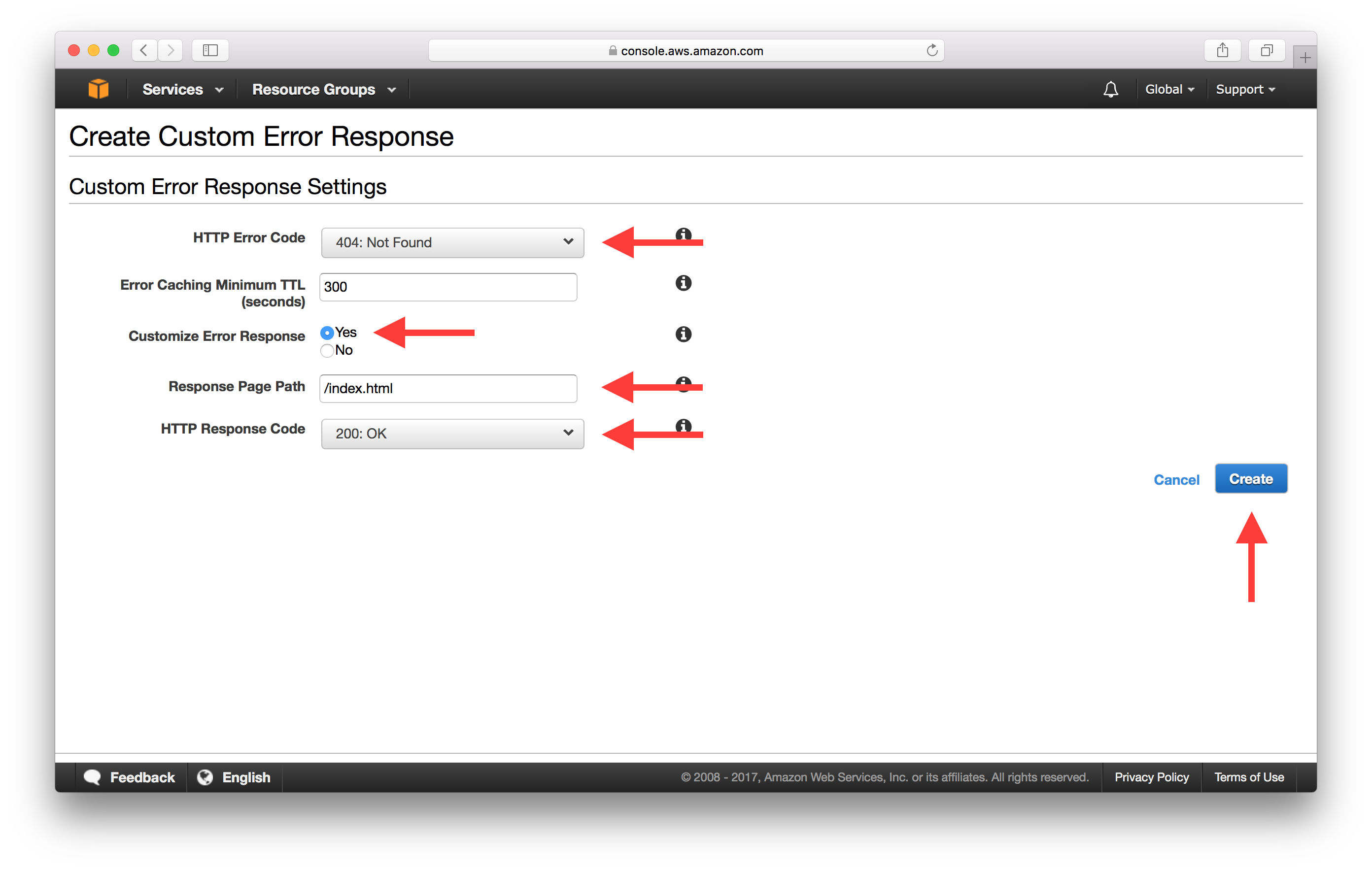
В Cloudfront я обычно делаю так:

Но я не могу найти соответствующей конфигурации в Cloudflare. Придется ли это делать в воркере Cloudflare? Что делали люди до появления Workers?
Оказывается, люди просто не размещались на S3 с Cloudflare раньше рабочих, а если и сделали, то не заметили / не заметили, что их маршруты вернут 404.
В любом случае, это это решение с рабочими Cloudflare для принудительного возврата кода 200:
addEventListener('fetch', event => {
event.respondWith(fetchAndApply(event.request))
})
async function fetchAndApply(request) {
let originalResponse = await fetch(request)
const contentType = originalResponse.headers.get("Content-Type")
// Only bother with index pages (not assets)
if (contentType && contentType.includes("text/html")) {
// Force 404's from S3 to return as 200 to prevent Google indexing issues
let response = new Response(originalResponse.body, {
...originalResponse,
status: 200,
statusText: 'OK'
}
)
// Don't cache index.html
response.headers.set('Cache-Control', 'max-age=0')
return response
}
return originalResponse
}
